Simple Black-Scholes

Viewable at billmei.github.io/SimpleBlackScholes
Voted #1 on front page of r/finance on Reddit on March 24, 2013
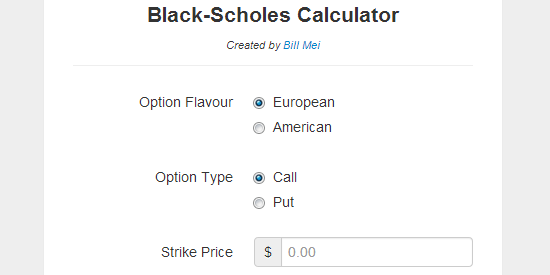
The Black-Scholes formula is a mathematical model used in finance to determine the theoretical price of a stock option. Surprisingly, there are no well-designed online Black-Scholes calculators—all of the results I could find on Google either lacked features (such as reporting intermediate calculations, or allowing an input for dividends), or were confusing to use (e.g., unclear whether to input time in days or years). My objective with this project was to create an app that would guide user behavior primarily with design cues, in order to fix these user experience problems. As shown in the next screenshot, the form validation events respond dynamically to several cases, giving the user context-sensitive feedback.

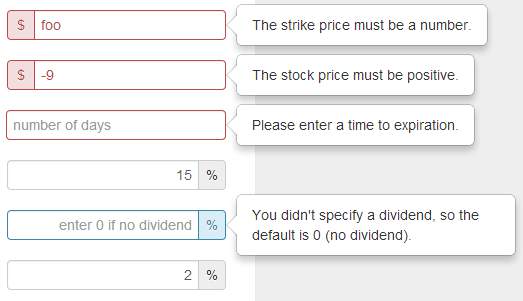
The validation errors are designed to gently tell the user what went wrong and exactly how to fix it. By conveying instructions to the user only after they are done interacting with the application and not presenting all the information up front, the user feels smarter when they learn how to use the application without any help. This is also reinforced through implicit design cues rather than explicit text; for example, the monetary input fields are prefixed with a $ symbol to make it obvious what should go in the input field without explicitly telling the user what to do.
If a user inputs a value that is outside the range of what would be considered realistic, the application continues anyway instead of crashing and reminds the user of what’s going on just in case they mistyped a number. In some cases, it’s natural to omit a number, and certain fields (e.g. the dividend field) have default fallbacks so the user isn’t jarred if they forget to enter a certain value.
Source code on GitHub.
